이 강좌는 중고급 단계를 대상으로 합니다. 그러나, 그렇게 어려운 지식을 필요로 하지 않기 때문에
잘 따라오시면 충분히 이해하실 수 있을 거라고 생각합니다.
이 강좌는 여러분을 위해서 작성하는 것도 있지만, 사실 2019년 당시 기술적 근간은 완성되어 있었고
이를 업데이트 된 구조체를 활용해서 다시 보다 효율적인 형태로 재구성하고 오류 수정한 것이기 때문에
기억을 새록새록 나게 하기 위해서, 즉 저 자신을 위해서 작성하는 면도 존재합니다.
간혹 까먹어서 틀린 부분이 있다고 해도 양해해주세요.

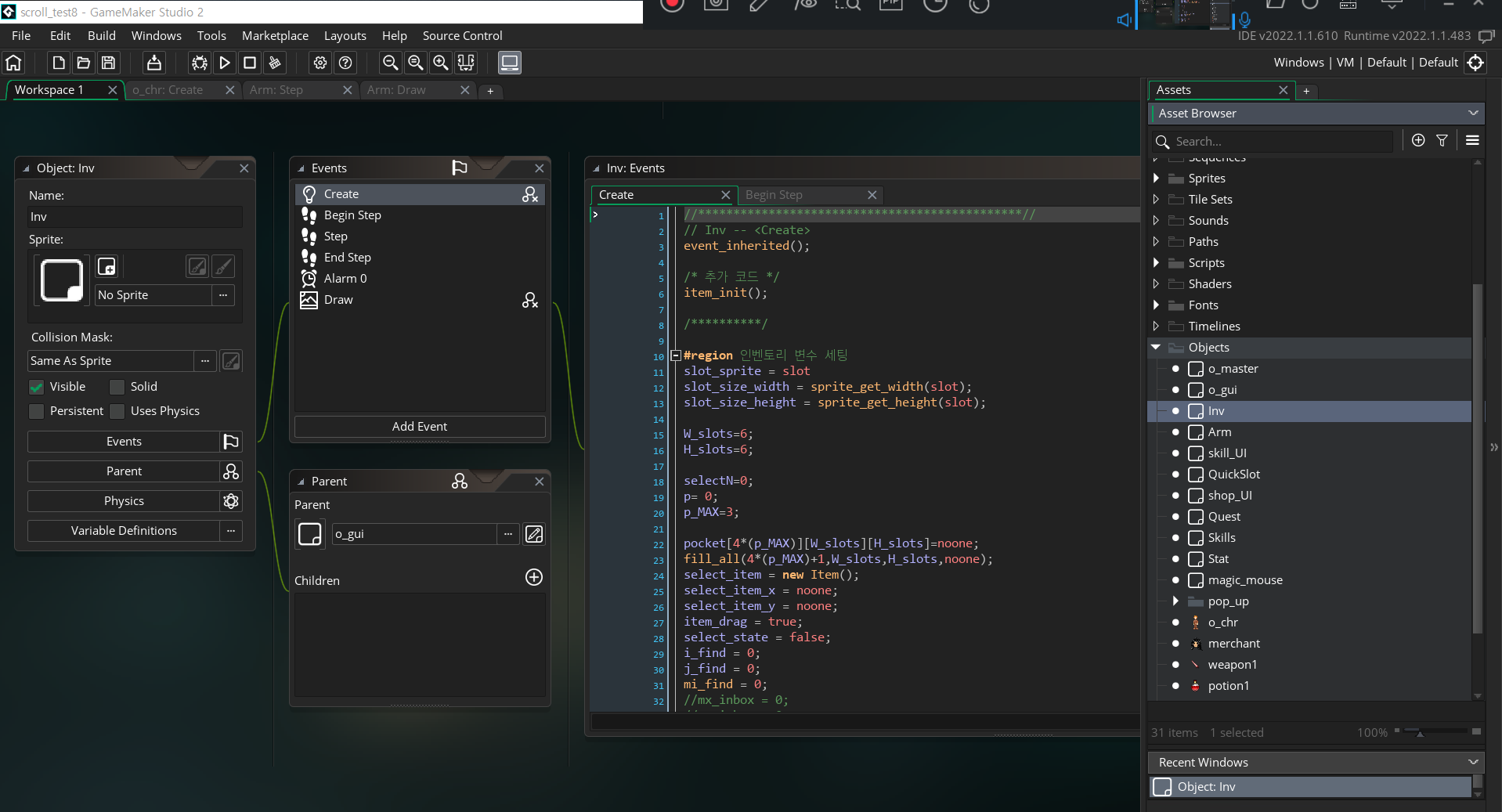
우선 Inv라는 아이템을 보시면, 이게 제가 원래 만들고자 하던 시스템이었죠.
Inventory 와 Armor창, 그리고 퀵슬롯창의 연동을 핵심으로 만들고, 스탯창, 스킬창은 명목상으로 존재는 하는데 모양만 있고 틀을 설정해두지 않은 상태였죠.
여기서 Inventory 시스템을 저 같은 경우는 다양한 카테고리가 있는, 그리고 아이템의 다양한 태그 정보들을 가져올 수 있는 다차원 배열의 시스템으로 만들고 싶었습니다. 그런데 이게 당시에는 다차원 배열 시스템이 지원되지 않았습니다.
원래 무려 겜스8에서 겜스 1.4로 넘어올 시점에 만들어진 시스템이었기 때문에 그 당시에 겜스에 다차원 배열이 적용될 일은 만무하다고 여겨질 쯤이었죠. 구조체도 마찬가지로 고려대상이 아니었습니다.
그래서 이 일이 상당히 그 당시로는 꽤 고달픈 작업이었습니다.
n차원 배열을 만드는 스크립트를 연구하시는 분들이 있었지만 게임메이커와 겜스의 고질적인 문제는 오픈소스라 할 지라도 그걸 서로 해석이 안 되는 경우가 존재한다는 것입니다. 즉 특정 에셋의 특정 부분만 뜯어서 가져오고 싶어도 혼자서 심도있게 연구한 작업물의 경우 이에 대한 설명과 상세한 디테일이 없어서 이해를 못하는 경우가 존재합니다.
저의 경우에는 스크립트를 뜯어서 다시 카테고리화된 인벤토리에 적합한 상태로 만들자니 당시로서는 상당한 오류가 예상되는 상황이었습니다. 따라서 좀 간편하게 만들 수 있는 구조가 필요했고, 이 문제를 해결할 방법을 고민했습니다.
저는 이 문제를 해결하기 위해서 사우나에서 고민하다가 발상의 전환을 했습니다.

결국 n차의 배열, 가령 3차배열이라고 하면 큐브의 3차원 형태라고도 볼 수 있겠죠.
그 큐브 또한 그러나 기하학적으로 2차원인 면이 연속적으로 붙어있는 형태로 해석할 수 있습니다.
쉽게 말해 임의의 하나의 축을 기준으로 삼아 자른다고 하면 2차원 배열 여러 개로 분리가 된다는 뜻입니다.
그렇다면 결국 2차원 배열을 여러 개를 겹친 상태에서 사용하면 문제가 해결되는 것이 아닐까요?
네. 맞습니다. 당시에는 겜스에 매트릭스 프로젝션이라는 개념이 없었지만 지금 예를 들어 표현을 하자면
여러 개의 2차원 배열을 '똑같은 위치'에 포개놓고 위에서 카메라로 보면 하나의 배열처럼 보일 것입니다.
그렇다면 그 겹쳐진 형태의 배열에서 마우스가 위치한 행과 열의 값에 따라(쉽게 말해 pocket[i,j]에서의 i,j)
오브젝트의 값과 각 태그들을 복사해서 겹쳐져있는 배열에다 값을 입력해주면 됩니다.
가령, 이름 배열, 스프라이트 배열, 특성 배열, 옵션 배열등이 겹쳐져있고, 특정 위치로 아이템을 마우스로 끌어 당겨서 넣었다면, 하나의 아이템에 담겨있는 이름, 스프라이트, 특성, 옵션 각각의 정보를 해당 태그와 관련된 배열에 넣어주면 됩니다. 바로 그 위치에요.
콜롬버스의 달걀처럼, 처음 개념을 이해하기엔 머리가 혼란스러울 수 있지만,
막상 한번 이해하고 나면 절대 잊기 어려울 정도로 단순하고 쉬운 개념이기도 합니다.
그렇다면 왜 굳이 이런 개념이 필요할 정도로 카테고리화된 배열 그리고 다양한 태그가 필요한 아이템을 만들어야 하나?
굳이 그래야하나? 하고 물으신다면 그럴 필요는 없습니다. 왜냐하면, 게임의 UI와 UX의 구현방향은 그 기획에 따라 달라집니다. 제가 원하는 게임은 mmorpg와 유사한 형태의 패키지 게임이었고 때문에 이러한 방식을 채택했었습니다. 그러나 오늘날은 시대가 달라졌고, 꼭 mmorpg의 형식이 아니더라도 인벤토리를 그냥 오브젝트 여러 개 배치한 방식으로도 충분히 구현이 가능합니다. 또 다양한 게임을 해보시면 알겠지만, 소비창과 무기창이 꼭 구별되거나 하는 카테고리화가 꼭 필요한 건 아닙니다.
기술적으로 파고들면 더 어려운 건 사실입니다. 그러나 기술적으로 우월하거나 세련되거나 깊은 내용이 담겨있다고 해서 소비자, UX관점에서도 그게 좋은 것으로 보이느냐? 그렇지가 않다는 점을 아실 필요가 있습니다. 특히 최근 스팀 인디 게임들을 보면 그러한 특성을 잘 알 수 있죠. 아예 창을 크게 띄우고 아예 한 칸 한 칸을 64x64 픽셀로 크게 설정하는 경우가 존재하며, 오히려 UX의 관점에서 사용자가 사용하기 편하기 때문에 더 좋은 점들도 존재합니다. 따라서 하고 싶은 대로 하시면 됩니다. 저는 제가 추구하는 방향대로 개발해왔기 때문에 이렇게 개발하였음을 보여드릴 뿐입니다.
제가 다양한 태그가 다수 담겨있는 복잡한 아이템 시스템을 추구한 이유는, 우선, 개별 아이템마다 특별한 가치를 부여해준다는 점에서 의미가 있었습니다. 주을 때마다, 상점에서 살 때마다 랜덤으로 특성이 부여된 아이템이라고 하면 아이템 구매나 주워들인다는 행위 자체가 보다 의미가 생기게 될 것이며, 아이템을 통한 특별한 캐릭터 강화라는 개념에 보다 부합하게 될 것입니다. 아이템마다 강해지는 수치가 모두 동일하다면 이것이 내 캐릭터만의 특징, 내가 던전에서 깬 아이템만의 특징이라 것이 주는 몰입감, 게임의 매력이 감소하게 될 것입니다.
또한, 동시에 저는 아이템 오브젝트 층위에서 선언을 해버리면 나중에 복사 복사해서 인벤토리에서 넣고 빼고하기만 하면 되는 시스템을 추구했습니다. 당시에는 하나의 시스템에서 선언을 해서 그 시스템이 모든 아이템의 값을 생성란에서 모두 선언하는 형식이 일반적이었습니다. 이 시스템도 개발속도 면에서는 효율적이고 편리하기도 합니다. 문제는 이것은 하나의 오브젝트가 너무 비대해질 수 있고, 특히 인벤토리 오브젝트는 영구 속성을 부여하여 계속 유지시켜야하는 오브젝트 중 하나인데, 그러면 낭비가 계속해서 생긴다는 점이 제게는 걸렸습니다. 또한, 그러한 시스템을 채택하지 않은 가장 근본적인 이유는 나중에 아이템을 더 만들 때마다 해당 인벤토리 시스템에다가 계속 값을 추가로 입력해야하고 그런식으로 데이터 뱅크처럼 값을 넣을 때 문제는 본인도 예전에 만들어서 값을 지정해둔 값이 혼동하는 경우가 생길 수 있다는 점입니다. 이에 대해 직관적인 설명을 위해 해당 사진을 첨부합니다.

가장 쉬운 예시가 오브젝트 여러개의 이미지를 spr_item 하나에다 다 집어넣고 시스템에서 불러오는 형태입니다.
이 경우 만약 반짝이는 형태라던가 gif 형태가 필요한 경우 로테이션을 돌리기 위해 이미지의 앞번호와 뒷번호를 불러올텐데, 만약 이 부분에서 순간 혼동이 오게 될 경우 다른 이미지가 노출이 되는 오류등이 발생하고 이걸 뒤적거리면서 찾아서 수정해야합니다.
그렇기 때문에 저는 조금 다른 방식으로 개발하기로 마음먹었고 도전해보게 되었습니다. 갈여, 하나의 오브젝트에서 값을 설정하면 그 고유의 스프라이트, 고유의 오브젝트 특성들이 부여됩니다. 또한 거기서 끝나는 게 아니라 있는 그대로 복사 붙여넣기가 되며, 또한 같은 오브젝트라고 하더라도 맵에 인스턴스가 소환되고 나면 각각의 인스턴스는 서로 디테일한 수치가 조금씩 다를 수가 있습니다. 그러한 시스템을 추구하고 개발해왔습니다.
그것이 최종적으로 이렇게 오래 걸리게 된 이유는 저 자신의 여러 사정이 있지만.. 아무튼 결과론적으로 종합하자면
결국 강의를 할 수 있을만큼의 퀄리티의 소스를 만드는데는 성공했다, 그러나 연구나 강좌 목적이 아니라
단순히 자신의 게임개발 출시를 위해서는 시간 관계상 디테일에 너무 많은 노력을 기울이기보다는 어쩌면 가장 시간적으로 빨리 만들 수 있는 시스템을 사용하는 것이 좋았을 수도 있겠다는 생각을 합니다.
물론 여러분은 그런 길을 가실 필요가 없긴 합니다. 이미 제가 거쳐온 길이니까요.
만약 저처럼 디테일한 UI 시스템을 추구하며 만드는 분들이 있다면 앞으로 이 강좌를 보시는 여러분의 개발 속도는 훨씬 줄어들 것입니다. 불필요한 낭비가 대폭 줄게 되니까요. 당시 고수분들이 만든 예제들을 가지고 욕심을 부리지 말고 그냥 만들었다면 좀 더 쉽게 본론으로 들어가기 쉽지 않았을까하는 아쉬움도 있지만, 아무튼 여러분 또한 마냥 혼자 개발하기보다는 일단 남들이 가본 길을 한번 훑어보는 것이 그 속도를 높일 수 있으니 이 강좌를 추천을 드립니다.
거듭 말씀드리지만, 이 인벤토리 시스템이 뒤로 설명하면 할 수록 와 좋다하고 느끼시는 분들이 있을 수 있습니다.
그러나 그것에 제가 들인 시간을 생각한다면 음.. 좀 아닌데? 하는 생각이 많이 드시는 분들도 있을 것입니다.
그리고 본인의 기획에 필요한 부분이냐 필요하지 않는 부분이냐 하는 것이 중요합니다. 기술적으로 얻어갈 점들만
뽑아가셔서 좋은 시스템을 구축하시길 기원합니다.
Game Maker 유저들을 위하여. Good luck!
'< 프로그래밍 강좌 정리 > > 내 강좌 [ GMS2 와 Unity ]' 카테고리의 다른 글
| 겜스 2.3으로 RPG UI 만들기 - 6강 (0) | 2022.04.10 |
|---|---|
| 게임메이커 스튜디오 2.3으로 rpg framework 개발하기 - 5화 (0) | 2022.04.02 |
| Rpg framework with Game Maker 2.3 -4화 (0) | 2022.03.20 |
| RPG Framework with Game Maker 2.3 - 3화 (0) | 2022.03.12 |
| RPG Framework with Game Maker 2.3 - 2화 (0) | 2022.02.26 |

