
Fire Jump 튜토리얼을 보시러 오신 것을 환영합니다! 이 시리즈를 통해 여러분은 무한 플랫포머류 게임을 GMS2에서 드래그 앤 드롭(이하 DnD)를 사용하여 개발하게 됩니다. 여러분은 어떻게 상호작용이 가능한 캐릭터를 만들고, 무한한 장애물을 생성하며, 메뉴가 있는 하나의 게임의 루프를 설계하는 지와 기타 등등을 해나가는 노하우에 대해 배울 것입니다.
이 튜토리얼은 여러분께 하나씩 차례대로, 게임을 시작부터 끝까지 만드는 과정에 대해서 다루고 GMS2의 다양한 요소들에 대해 소개할 것입니다. 모든 것을 이해하기 쉬운 수준으로 설명하였기에, 여러분이 설령 GMS2를 이전에 한번도 사용하지 않으셨더라도 따라올 수 있으며, 또한 중급자 유저이신 분께도 충분히 유용한 정보 또한 내포되어 있습니다.

이 파트는 4개로 구성된 시리즈의 1번째 파트입니다.
ㅣGOAL
우리의 목표는 여러분이 소방관을 컨트롤해서 랜덤으로 생성되는 창문을 디디며 점프하며 빌딩을 타고 올라, 갇힌 시민들을 구하면서 불들을 끄도록 하는 게임을 만드는 것입니다. 이 게임은 3가지의 화면으로 구성됩니다:
- 타이틀 화면
- 메인 게임
- 게임오버 화면
우리는 게임 내의 각종 요소들과 인터페이스 애니메이션을 구성하기 위해 다양한 이미지 애셋을 사용할 것입니다. 여러분은 여길 클릭하셔서 다운받으실 수 있습니다.
| 프로젝트 열기
자, 우리의 게임을 만들기 위해서 새 프로젝트를 생성해봅시다.
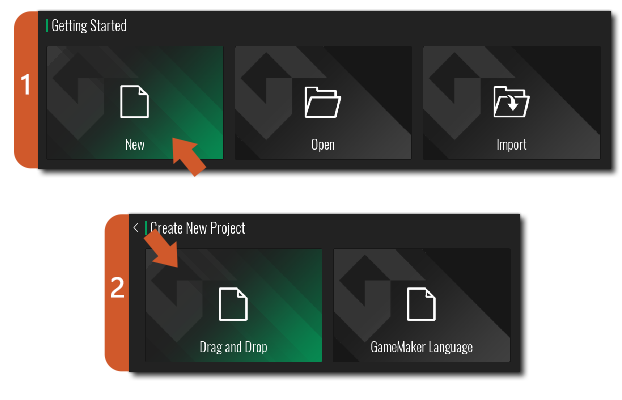
GMS2 IDE를 열고 "New"를 클릭하세요. 그 다음, "Drag and Drop"을 선택하세요. 우리는 이 DnD를 이용해 우리의 게임을 프로그램할 겁니다. 그러면 여러분의 프로젝트 폴더의 이름을 설정하라고 뜹니다. 여러분의 게임에 부여하고 싶은 이름을 입력해주시고(혹은 그냥 "Fire Jump"라고 하세요) 시작해봅시다.

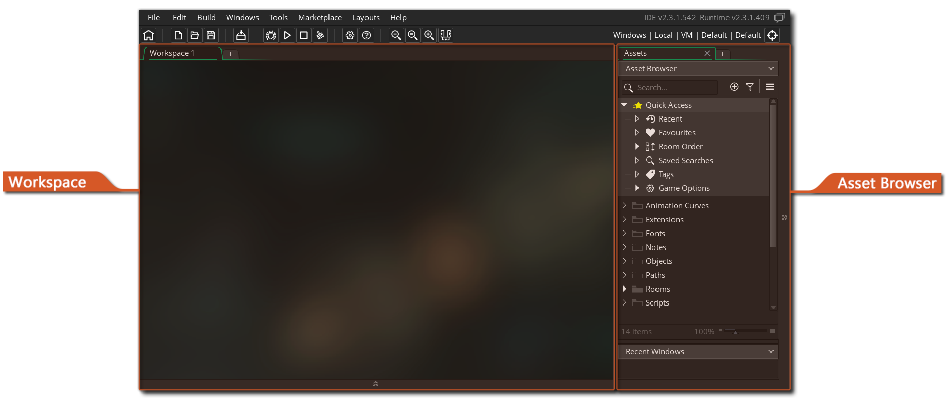
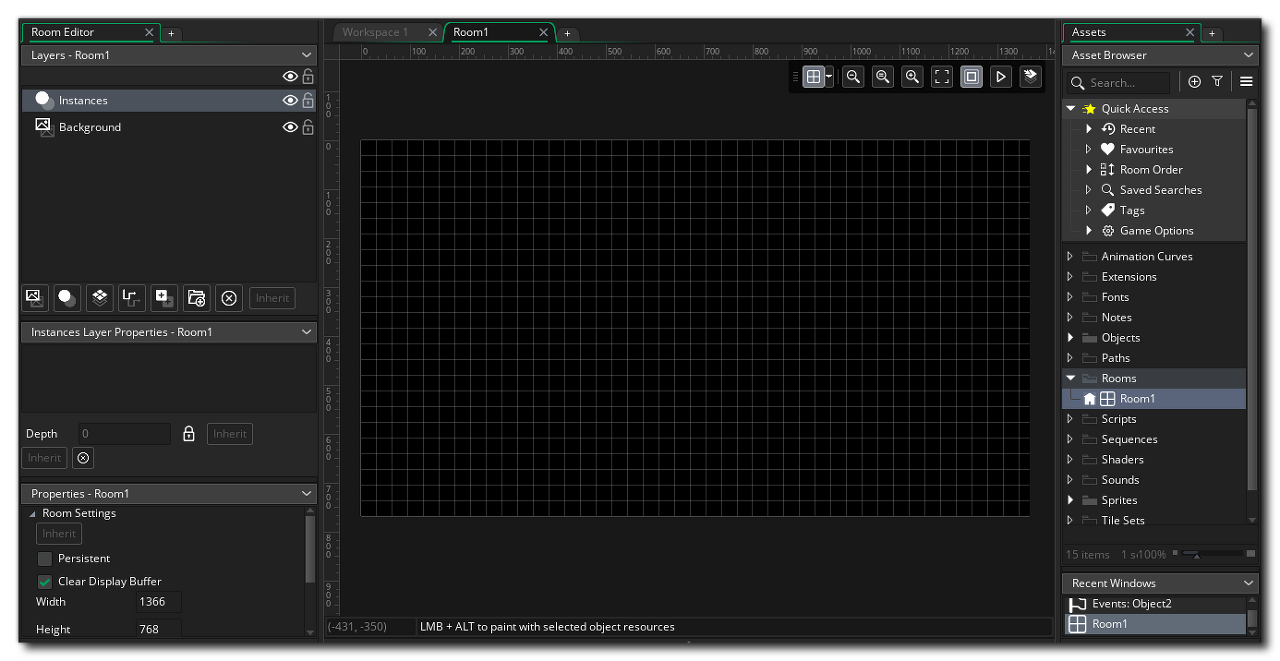
새 프로젝트를 생성하면, 게임메이커 스튜디오 2 IDE에서 다음처럼 열립니다.

* 용어 *
workspace : 작업화면 (혹은 작업영역으로 부른다)
Asset Browser : 애셋 탐색기(혹은 에셋 브라우저라고 부른다)
에셋 브라우저는 우리가 우리의 에셋들을 생성하고 관리하는 영역이며, 우리의 게임에서 우리가 사용하는 모든 아트(스프라이트들), 오브젝트, 룸, 그리고 다른 에셋들을 포함합니다. 작업화면의 경우 우리가 그 에셋들을 수정하고 우리의 게임을 프로그램하는 영역입니다.
| 에셋을 만들고 불러오기
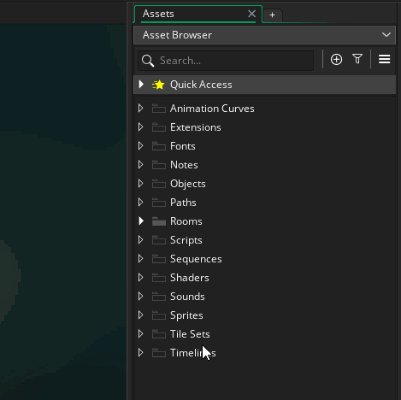
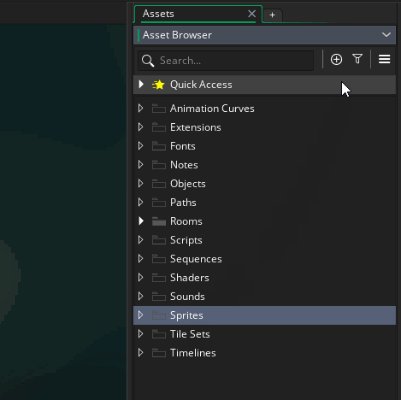
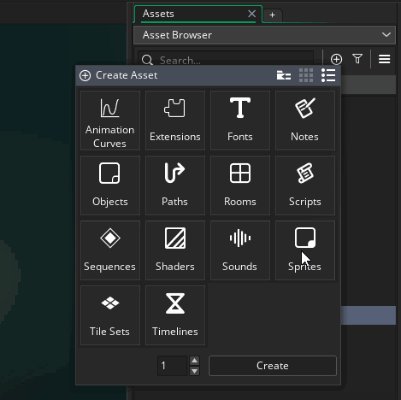
스프라이트를 만들어봅시다. 스프라이트란 인 게임 오브젝트와 애니메이션에서 사용되는 이미지 에셋입니다. 왼쪽 마우스 버튼을 눌러 스프라이트 그룹을 선택하고 위에 있는

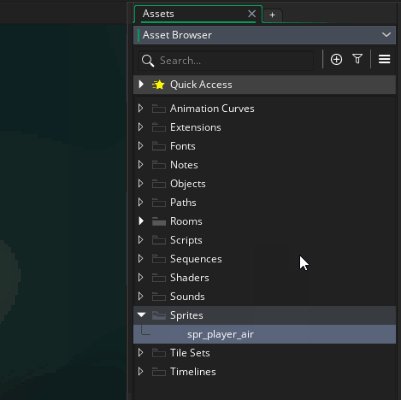
“Create Asset” 메뉴로 가서 “Sprites”를 더블클릭하면 새 스프라이트 에셋이 생성됩니다. 이 에셋의 이름은 "spr_player_air"라고 명명합시다. 이 이미지를 우리의 플레이어(or 캐릭터)가 "공중에 떠있는" 이미지로 사용할 것입니다.

주의 : spr_” 접두사는 에셋이 스프라이트임을 의미합니다. 접두사를 꼭 붙일 필요는 없지만, 어쨌거나 그렇게 하면 쉽게 알아볼 수 있는 에셋 이름들이 됩니다 .
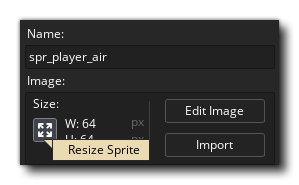
왼쪽의 작업화면을 보시면, 스프라이트 에디터가 열려있을 겁니다. 이 에디터를 통해 여러분은 스프라이트를 rename할 수 있고, 그 사이즈를 변경할 수 있으며, 또한 "Edit Image" 옵션을 사용하여 이미지 에디터를 열 수있습니다. 해당 옵션을 이용하여 그 스프라이트를 그릴 수가 있습니다.

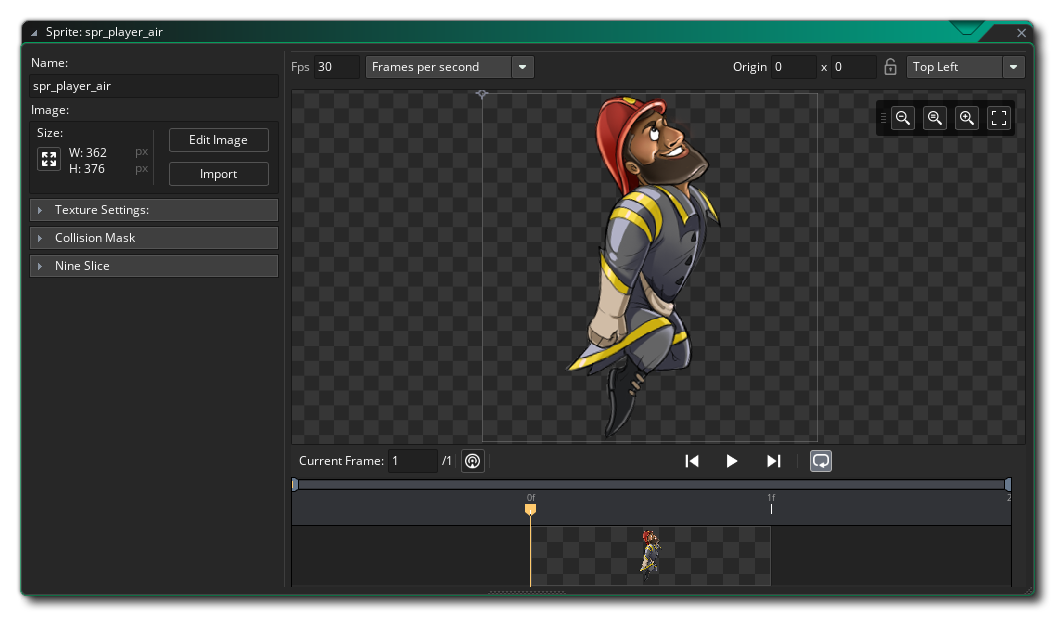
우리는 "Import"버튼을 이용하여 외부의 이미지 파일을 불러올 것입니다. 플레이어가 "공중에 떠있는" 스프라이트로서요. Import를 눌러서, 여러분이 다운받은 에셋 폴더의 위치를 찾은 후, Character 폴더에서 "spr_player_air"를 선택하세요.

스프라이트 미리보기 화면에서 불러오기 된 이미지가 나올 것입니다. 여기에 우리는 이것의 "origin(원점)"을 수정할 것입니다. 이는 스프라이트가 회전하는 기준점입니다. 이 스프라이트의 경우, 우리는 그 원점이 중심에 오도록 하고 싶습니다. 따라서 스프라이트 에디터 오른쪽 상단 구석에 드롭다운 메뉴를 열어서("Top Left"라 쓰여있는) 이를 "Middle Center"로 바꿔줍니다.
참고 : Origin은 단지 회전에만 쓰이는 것이 아니라, 또한 오브젝트 위치의 중심점으로서도 사용됩니다.
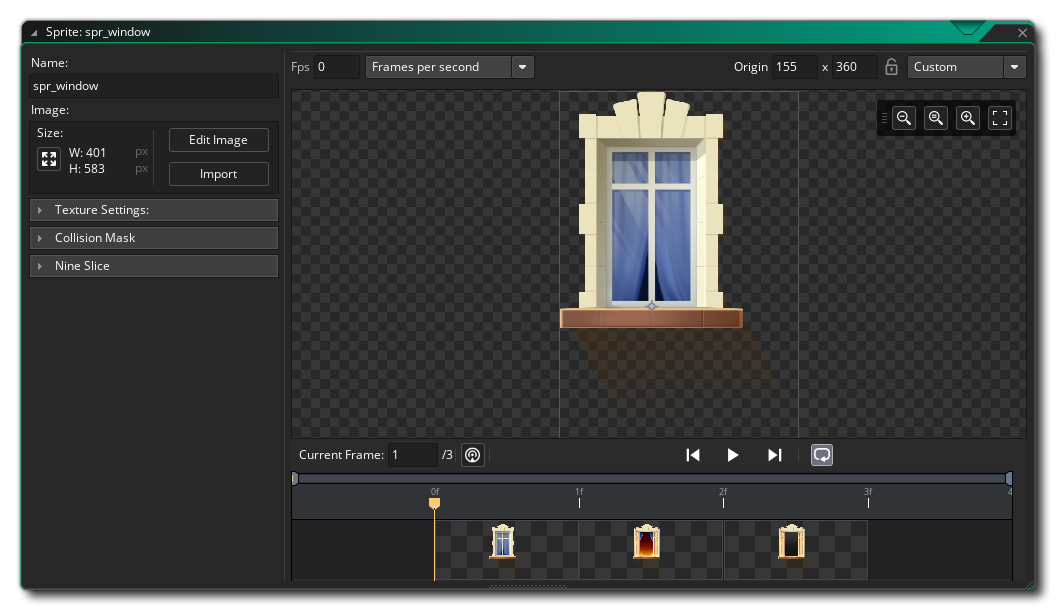
자, 플레이어가 점프할 창문 이미지를 불러와봅시다. 에셋브라우저에서 스프라이트 그룹을 선택하고, Create Asset 메뉴에 가서 새 스프라이트를 추가해줍니다. 우리는 이를 "spr_window"라 명명할 것입니다. 스프라이트 에디터에서, Import를 클릭하고, 이 튜토리얼의 스프라이트 폴더 위치를 탐색합니다. 우리는 하나의 이미지가 아니라 셋을 불러올 것입니다 동일한 창문 이미지의 다양한 변형들이죠. "Building" 폴더에서, "spr_window_0", "spr_window_1", 그리고 "spr_window2" 파일을 선택하고, "Open"을 클릭합니다. 그러면 이 세 이미지가 동일한 스프라이트 에셋 안에 "sub-images"로서 불러와집니다!

주의: 만약 여러분의 서브 이미지들의 순서가 위에서와 같은 순서가 아니라면, 스프라이트 에디터의 frames 섹션(Current Frame 아래 영역
혹은 Edit image 한후 위의프레임 영역)에서 드래그해서 옮겨주세요. 앞으로 다룰 내용에서 이 순서가 중요하기 때문입니다.
서브 이미지들은 일반적으로 애니메이션이 있는 스프라이트에서 사용됩니다. 그러나, 이것은 애니메이션이 아니며, 그러므로 스프라이트 에디터 좌측 상단의 구석에 있는 FPS를 0으로 맞춰줍시다. 이렇게 하는 것은 여러분의 스프라이트가 게임에서 애니메이션처럼 프레임이 돌아가지 않게 해줍니다.
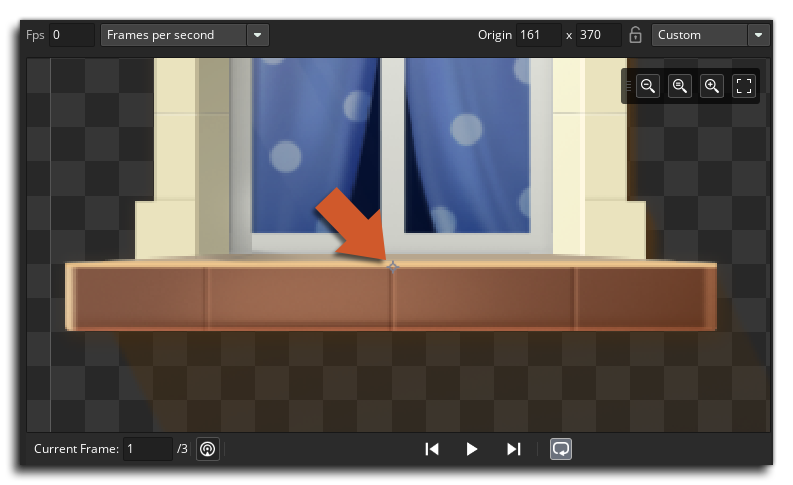
우리는 또한 이 스프라이트의 원점(origin)을 설정해주어야 합니다. 이 창문은 움직이거나 회전하지 않습니다. 그러므로 원점은 그런 건 신경쓰지 않지만, 어쨌거나 우리는 이 원점을 시민들과 불을 띄우는 데 사용할 예정입니다. 그 둘이 창틀 위에 제대로 위치하도록 하기 위하여, 우리는 원점을 창틀 윗쪽 가장자리, 정확히 중앙에 맞춰줘야 합니다. 왼쪽 상단에 놓인 Origin 포인터를 드래그하여 이곳으로 위치시킵니다.

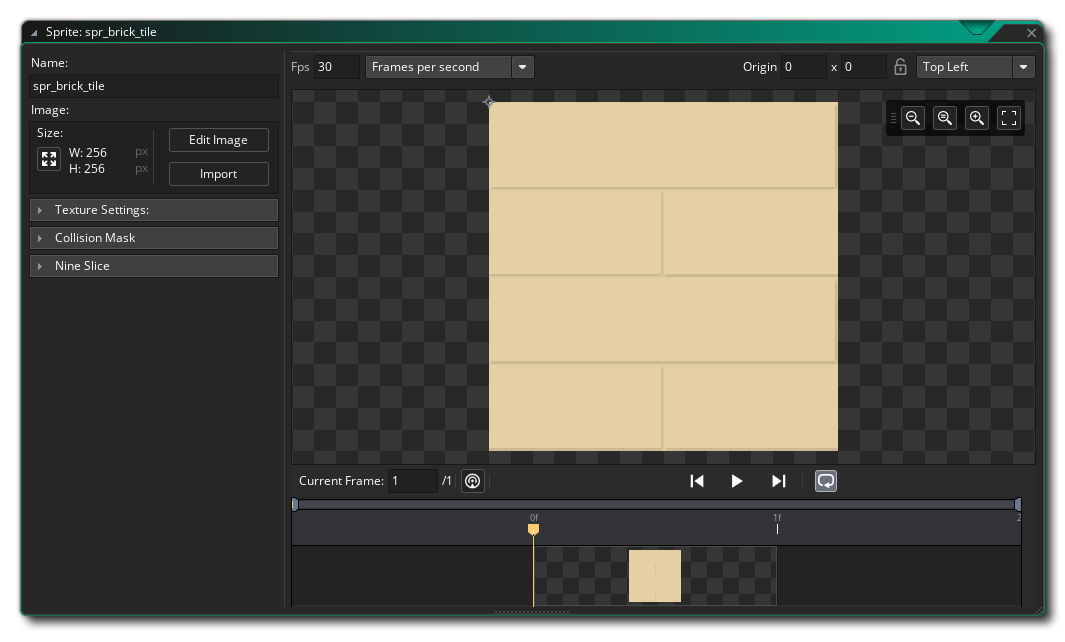
이것이 끝나면, 우리는 이 파트에서의 마지막 이미지를 불러오도록 합니다. 그전에 해온 것처럼, "spr_brick_tile"이라는 새로운 스프라이트를 만들고, 튜토리얼의 스프라이트 폴더에서 똑같은 이름의 파일을 불러옵니다. 이것은 게임의 배경으로서 나란히 배열된 벽돌 이미지가 될 것입니다.

우리는 세가지 게임요소를 불러왔습니다 : 점프하는 플레이어, 플레이어가 점프할 창문, 그리고 배경으로서 배열될 벽돌 스프라이트까지. 우리는 이들을 우리의 게임에 넣을 것입니다. 그러나, 이들은 아직 그저 이미지일 뿐입니다. 우리의 플레이어와 창문들의 특성(또는 행동)을 프로그램하기 위해서는, "objects"라는 것을 생성해야만 합니다.
| 오브젝트
오브젝트는 게임의 비주얼 파트로서 활용될 수 있습니다. 스프라이트(어떻게 보일지를 규정)와 이벤트의 리스트(어떻게 행동할 지를 규정)를 붙임으로써 그것이 가능합니다. 우리의 플레이어와 창문은 오브젝트로 구성될 것이고, 이들은 우리가 불러온 스프라이트를 사용할 것입니다. 그러나, 오브젝트는 또한 보이지 않는 컨트롤러로써 사용될 수 있습니다. 스프라이트는 안 붙어있지만, 배경에서 그들의 행동(or특성)을 수행하는 이벤트의 리스트를 내포한 채로요.
오브젝트는 게임의 비주얼 파트로서 활용될 수 있습니다. 스프라이트(어떻게 보일지를 규정)와 이벤트의 리스트(어떻게 행동할 지를 규정)를 붙임으로써 그것이 가능합니다.
우리의 첫 오브젝트들을 만들어 봅시다. 애셋 브라우저에서 "Objects" 그룹을 선택해서, 상단의 "Create Asset"메뉴로 들어가서 두 오브젝트를 만들어 주세요. "obj_player"와 "obj_window" 로요.
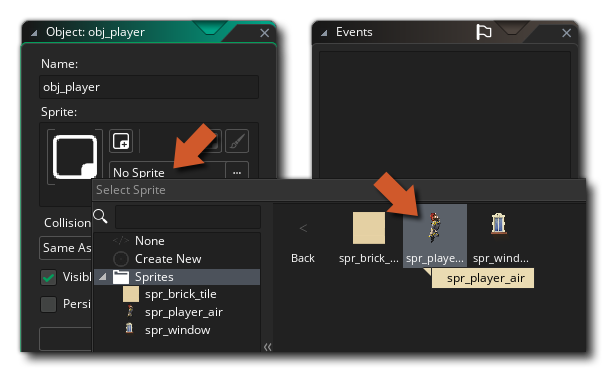
작업화면에, 여러분이 만든 각각의 오브젝트의 오브젝트 에디터가 열려있을 것입니다. 오브젝트 에디터의 "Sprite" 섹션
아래, "No sprite"를 눌러서 애셋 탐색기를 열어줍시다. 이 애셋 탐색기를 통해 여러분은 오브젝트에 부여할 스프라이트를 선택할 수 있습니다. 그럼 spr_player_air를 obj_player에, spr_window를 obj_window에 부여해줍시다.

주의 : 앞서 언급했던 명명하는 습관대로 하면 애셋을 쉽게 알아보기 좋습니다. 즉, 우리는 spr_player_air를 보고 아 스프라이트구나 알고, obj_player를 보고 아 오브젝트이구나를 알 수 있는 거죠.
| THE GAME ROOM
이제 우리는 우리에게 필요한 기본 오브젝트들을 가지고 있습니다. 그러므로 우리는 우리의 게임'룸'을 설정하러 갈 것입니다. 룸이란, 게임의 화면으로서의 역할을 수행하는 애셋입니다. 따라서, 예를 들어 메인메뉴를 위한 룸을 두고, 게임화면을 위한 룸을 둘 수 있죠. 방을 바꿀 수도 있으며, 현재의 룸이 게임화면에 나타나게 됩니다.
애셋브라우저에서, "Rooms"그룹을 열면 여러분은 이미 룸이 있다는 것을 보게 될 것입니다. 일단 이름을 바꾸도록 하죠 -- 오른쪽 클릭을 누르고 "Rename"을 선택하세요(혹은 그냥 F2를 누르세요) 그리고 이름을 rm_game으로 설정해줍시다.(우리의 게임은 여기에서 실행될 것입니다.) 룸 에디터를 열기위해서 룸 애셋에 더블클릭을 해줍니다.

왼쪽에 룸 속성이 나타나며, 가운데에는 메인 룸 영역이 나타납니다. 이 공간은 여러분의 게임을 실행했을 때 보게 될 영역으로, 우리가 우리의 게임이 구현되기 원하는 영역입니다.
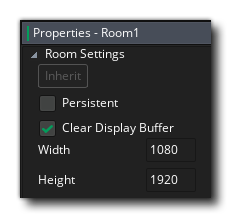
먼저, 일단 룸의 사이즈를 조정해줍시다. 룸의 사이즈는 (별도의 조정이 없다면) 게임의 해상도가 됩니다. IDE의 좌측 하단 구석에 있는 Room Settings으로 가서, 가로길이와 세로 길이를 각각 1080과 1920으로 설정해줍니다.

주의: 우리는 1080 x 1920의 해상도를 1920 x 1080 대신 사용할 것입니다. 왜냐하면 우리는 모바일에 맞는 화면비율을 원하기 때문입니다.
| 타일 백그라운드
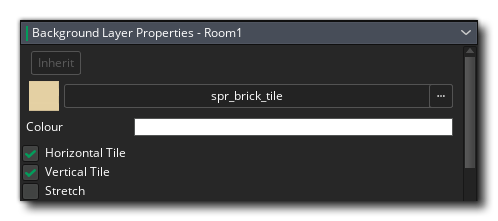
이제 여러분은 적절한 사이즈의 룸을 갖게 되었습니다. 이 공간에 백그라운드를 줘서 더 이상 공백으로 가득하지 않게 해줍시다. 룸 에디터의 좌측 상단 구석의 레이어 섹션에 가시면, 두개의 default layer를 보시게 될 것입니다. "Instances" 와 "Background"죠. 여러분은 곧 Instance 레이어를 다루게 될 것입니다, 하지만 일단 먼저 백그라운드 이미지를 우리의 룸에 할당해줍시다. "Background" 레이어를 선택하시고, 그리고 레이어 섹션 바로 아래 Background Layer Properties(백그라운드 레이어 속성창)가 있는데, "No Sprite"라고 써져 있는 부분을 클릭합니다. 그러면 애셋 탐색기가 열리며(아까 오브젝트 에디터에서 했듯이), 여기에서 룸의 백그라운드로 할당할 스프라이트를 선택해주실 수 있습니다. 스프라이트 그룹으로 가서 spr_brick_tile을 선택해주세요.
여러분은 룸에서 타일이 나타나는 것을 보시게 될 것입니다. 허나, 딱 그저 좌측 상단 구석에만 박혀있죠. 이것을 룸에 온통 타일(벽지처럼 배치)하기 위해서는 Background Layer Properties(백그라운드 레이어 속성창)으로 가서 "Horizontal Tile"과 "Verticla Tile"을 가능하게 설정해주세요. 그렇게 하면 룸이 벽돌 타일로 가득 찰 겁니다!

주의: 만약 룸의 그리드 오버레이를 끄고 싶다면 G를 누르세요.
이제 룸에서의 오브젝트를 어떻게 배치하는 지 알아봅시다.
'< 프로그래밍 강좌 정리 > > GMS 공식 튜토리얼' 카테고리의 다른 글
| Fire Jump | DnD 튜토리얼 : Infinite Platformer (0) | 2021.09.30 |
|---|
